Merci à
- AnySurfer
- Gouvernement flamand
- Province d'Anvers
- VDAB Genk
- DabbleDB
- Katholieke Hogeschool Kempen
- Hogeschool West-Vlaanderen
- Katholieke Hogeschool Leuven
- Artevelde Hogeschool
- Katholieke Hogeschool Sint-Lieven
- Katholieke Hogeschool Kortrijk
- Karel de Grote-Hogeschool
- Katholieke Hogeschool Limburg
- Lessius Hogeschool
Introduction
Alors que l'évolution de notre société réserve une place prépondérante à l’internet et aux technologies de la communication dans la vie quotidienne, la question de leur accessibilité reste fort peu soulevée. La notion d'accessibilité aux personnes handicapées est d'ailleurs spontanément associée, par la plupart des gens, aux bâtiments et services publics ou aux transports en commun, mais très rarement aux sites web.
Pour certaines personnes handicapées, l’informatique est un moyen de pallier à des difficultés de communication auxquelles elles peuvent être confrontées au quotidien. Par des technologies additionnelles installées sur leur ordinateur et adaptées à leur handicap, elles accèdent à toutes les fonctionnalités de l’ordinateur. L'information numérique ou digitale est par nature plus accessible que l'information imprimée ou parlée. En tant que source d’information numérique, l'internet est porteur d’un énorme potentiel en matière de communication accessible. Cependant, ce potentiel de communication accessible ne peut se dévoiler uniquement que si les sites web sont conçus en respectant les principes et standards d'accessibilité.
Le présent Moniteur est un instrument de mesure développé en 2007 par AnySurfer en collaboration avec K-point, le centre de recherches et de connaissances sur les TIC et l'inclusion de la Katholieke Hogeschool Kempen (l'Institut Supérieur Catholique Campine). Le Moniteur fournit les résultats de l'évaluation de l'accessibilité d'un certain nombre de sites web belges. Au cours de l'année scolaire 2009-2010, 787 étudiants de 9 instituts supérieurs en informatique et du centre de formation du VDAB à Genk ont contrôlé quelque 523 sites Web belges.
Seuls 9,7% des sites ont obtenu un score (*) d'au moins 75%, seuil à atteindre pour être considéré comme un site web raisonnablement accessible. C'est encore très peu. On constate cependant une amélioration par rapport aux résultats publiés les années précédentes. Nous avions eu un premier résultat de 4% dans l'édition de 2007 (rapport en néerlandais), et ce résultat était passé à 7% dans l'édition de 2009.
Par ce projet, nous voulons sensibiliser les étudiants en informatique, en webdesign et multimédia à l'importance de garantir l'accessibilité de l'internet à tous et leur expliquer les principes de la conception universelle. En encourageant leur participation à la rédaction du présent Moniteur, nous espérons qu'ils contribuent, à leur tour et à leur manière, au développement de l'internet accessible. Par le biais des résultats de cette recherche, nous rendons également compte de la problématique aux responsables, aux concepteurs, designer et développeurs de sites web ainsi qu'aux décideurs et pouvoirs politiques.
Echantillon
Au moment d'écrire ce rapport (Le 11 octobre 2010), le nombre de noms de domaine ".be" enregistrés à la DNS dépasse le million : 1.075.451 sites enregistrés exactement; ceci sans compter les sites web belges enregistrés sous des ".com", ".org" ou autres. L'évidence de l'impossibilité de contrôler la totalité des sites web belges nous a fait opter pour la création d'un échantillon. Ce dernier est constitué de différentes catégories:
- Actualités
- Actu-TIC
- Autorités politiques
- Banque et assurance
- Bâtir et habiter
- Billetterie
- Blogs populaires
- Boire et manger
- Communautés
- Consommateur
- Enfants
- Festivals de musique
- Gouvernement flamand
- Immobilier
- Jeux - Games
- Jobs
- Lifestyle et santé
- Musique et cinéma
- Opérateurs Télécom
- Petites annonces
- Portails
- Radios commerciales
- Radios publiques
- Rechercher
- Salles de concert
- Seniors
- Shopping
- Sport
- Télévisions commerciales
- Télévisions publiques
- Tourisme
En l’absence de source officielle et fiable de statistiques de visites des sites web belges, nous nous sommes laissé inspirer par les résultats de recherches via Google Belgique. Nous avons sélectionné l’option "Rechercher dans les sites web belges" et utilisé les noms de catégories, au besoin complétés avec les synonymes et les mots clés complémentaires, en guise de mots clés. Nous avons considéré comme base de départ les 5 résultats de recherches les plus pertinents lorsqu'un filtre manuel additionnel semblait nécessaire pour garantir la représentativité de l’échantillonnage.
L’échantillonnage a été finalisé le 30 octobre 2009. Il comporte 149 sites. Chaque catégorie contient environ 5 sites, si possible aussi bien des sites francophones que néerlandophones.
Echantillon supplémentaire pour le gouvernement flamand
A la demande du service Emancipatiezaken du Gouvernement flamand, nous avons créé une catégorie spéciale, Gouvernement flamand, contenant 303 sites web. Il s'agit de presque tous les sites liés au Portail de la Région flamande "Vlaanderen.be". Le service Emancipatiezaken (émancipation) a pris en charge l'évaluation de l'accessibilité de ces sites dans son entièreté.
Il se peut que certains sites soient repris à la fois dans la catégorie Gouvernement flamand et dans une autre catégorie. Ainsi par exemple, Sporza est classé sous 'sport' mais également sous la catégorie "Gouvernement flamand". Les doublons ont été écartés de l'échantillon.
Echantillon supplémentaire pour la province d'Anvers
En 2009 la province d'Anvers a demandé à AnySurfer de soumettre l'ensemble de ses sites web à un contrôle. Tous les sites web communaux de la province d'Anvers ont été contrôlés, ainsi que les sites de la province et de l'office du tourisme. Cela fait un total de 77 sites web pour la province d'Anvers.
En additionnant le nombre de sites web dans chacun des échantillons, et en soustrayant les doublons, nous arrivons à un total de 523 sites web contrôlés.
Méthodologie
Pour contrôler les sites web, nous avons fait appel à des étudiants des écoles suivantes:
- Katholieke Hogeschool Kempen (KHK), baccalauréat en informatique
- Hogeschool West-Vlaanderen (HoWest Kortrijk), baccalauréat en multimédia en technologies de la communication
- Katholieke Hogeschool Zuid-West-Vlaanderen (KATHO), baccalauréat en multimédia en technologies de la communication
- Katholieke Hogeschool Leuven (KHLeuven), baccalauréat en informatique
- Arteveldehogeschool Gent, baccalauréat en graphisme et multimédia
- Katholieke Hogeschool Sint-Lieven Gent, baccalauréat en électronique et technologies de l'information
- Karel de Grote-Hogeschool Antwerpen (KDG), baccalauréat en multimédia en technologies de la communication
- Katholieke Hogeschool Limburg (KHLim), baccalauréat en communication et design multimédia
- Lessius Hogeschool, baccalauréat en design multimédia interactif et baccalauréat en gestion informatique et systèmes informatiques
- Opleidingscentrum VDAB Genk, Webdesign
Au cours de la première phase, deux membres de l'équipe AnySurfer (dont un expert non-voyant) ont donné dans chaque haute école un cours comprenant un volet sensibilisation ainsi qu'un volet technique. Lors de ce cours, les étudiants ont pris connaissance de la problématique générale, du label AnySurfer et des directives d'accessibilité. Ils ont également appris comment évaluer l'accessibilité d'un site web au moyen de la procédure du Quickscan.
Dans une seconde phase, chaque étudiant a analysé 2 des 523 sites. Les résultats ont été encodés par l'étudiant dans une base de données sécurisée. Les sites de la catégorie générale (Belgique) et de la province d'Anvers ont fait l'objet d'une double analyse pour augmenter la fiabilité des résultats. Les sites du gouvernement flamand n'ont pu être analysés qu'une seule fois.
AnySurfer QuickScan
La procédure habituelle d'analyse: l'audit AnySurfer, nécessite un temps relativement important. Elle n'a pas été utilisée dans le cadre de ce Moniteur. Nous avons développé une méthode d'analyse spécifique permettant d'obtenir une évaluation rapide et fiable de l'accessibilité d'un site web: le QuickScan.
Le QuickScan est une sélection de 15 critères considérés comme fondamentaux pour garantir l'accessibilité d'un site Web. Nous tenons à rappeler que le QuickScan reste un outil d'évaluation et ne remplace pas la procédure complète d'audit AnySurfer. Cette dernière reste nécessaire pour se prononcer quant à l'accessibilité complète d'un site.
En d'autres termes, le QuickScan permet de répondre à la question : "Ce site web satisfait-il aux critères minimum d'accessibilité pour prétendre au label AnySurfer?".
Pour obtenir une appréciation quantifiable, chacun des 15 critères est pondéré (*) de 1, de 2 ou de 3.
Dans son rapport, l'étudiant doit sélectionner une des appréciations "Ok", "Pas Ok", "Pas d'application" ou "Je ne sais pas" et ajouter un commentaire pour expliquer l'appréciation. Si un rapport contient plus de trois fois "Je ne sais pas", il est écarté des résultats. Un site web réussit le test du QuickScan s'il obtient un score d'au moins 75%.
Les étudiants contrôlent au moins 10 pages représentatives de chaque site web. Parmi la sélection, les pages suivantes sont automatiquement reprises
- Page d'accueil
- Page contact
- Plan du site
- Formulaire de recherches
- Deux pages de contenu type
Résultats
Pour calculer les résultats, nous avons considéré les résultats "OK" et "Pas d'application" comme résultats positifs. Un site web qui ne contient aucune vidéo obtient donc un résultat positif sur le point qui demande une version textuelle pour chaque vidéo.
Résultats globaux
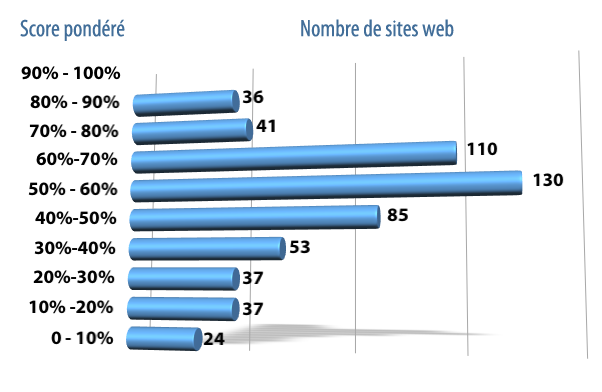
Dans les résultats ci-dessous vous observerez que c'est la tranche de résultats entre 50% et 60% qui comporte le plus de sites (23,5%). Seuls 36 sites (6,5%) ont obtenu un score de plus de 80% et aucun site n'a obtenu un site de plus de 90%.

- 24 sites web ont obtenu un score entre 0 et 10%
- 37 sites web ont obtenu un score entre 10% et 20%
- 37 sites web ont obtenu un score entre 20% et 30%
- 53 sites web ont obtenu un score entre 30% et 40%
- 85 sites web ont obtenu un score entre 40% et 50%
- 130 sites web ont obtenu un score entre 50% et 60%
- 110 sites web ont obtenu un score entre 60% et 70%
- 41 sites web ont obtenu un score entre 70% et 80%
- 36 sites web ont obtenu un score entre 80% et 90%
- Aucun site n'a obtenu un score de plus de 90%
54 des sites contrôlés (9,7%) ont obtenu un score de 75% ou plus et peuvent donc être considérés comme accessibles selon les critères de cette étude.
Le tableau ci-dessous reprend les résultats pour chaque critère, avec le score obtenu pour le sites de l'échantillon général, du gouvernement flamand et de la province d'Anvers, ainsi que la moyenne de ces scores.
* Pondération: le chiffre exprime l'importance, le poids du critère. Plus le chiffre est élevé, plus le critère est important. Ainsi, un site qui ne respecte pas le critère 2 (avec une pondération de 3) aura un score moins élevé qu'un site qui ne respecte pas le critère 13 (pondéré à 1).
1. Chaque page possède-t-elle un titre significatif? (Score moyen: 54%)
Le texte placé dans la balise title d'une page, donc son titre, est le premier élément lu par les lecteurs d'écran. S'il y est défini avec pertinence, s'il est précis et unique, il constitue une information capitale pour l'utilisateur de synthèse vocale.
Le titre de la page est visible dans la barre de titre des fenêtres du navigateur et est fréquemment utilisé par les moteurs de recherche pour afficher les résultats de la requête. Ce même titre s'affichera dans la liste des favoris de tout utilisateur s'il enregistre votre site dans sa liste.
Il est préférable que le titre reprenne chaque fois le nom du site précédé par la rubrique visitée. Exemple: "Nos services — Imprimerie Dupont" ou "Contact — Bruxelles.be"
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 61,5%
- Gouvernement flamand: 66%
- Province d'Anvers: 35,5%
2. L'ensemble du site est-il utilisable sans faire usage de la souris? (Score moyen: 74%)
Certaines personnes emploient leur ordinateur avec d'autres périphériques d'entrée que le clavier classique et la souris. Les personnes aveugles ne peuvent utiliser la souris puisqu'elles n'ont pas de contrôle sur le pointeur; elles la remplacent par un clavier classique ou un clavier Braille et utilisent des raccourcis. Certaines personnes ayant des difficultés motrices ne peuvent employer ni la souris classique ni le clavier habituel; il existe, pour elles, de nombreux appareils d'entrée spécialisés.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique:89%
- Gouvernement flamand: 82,5%
- Province d'Anvers: 51%
3. Les liens sont-ils facilement identifiables comme tels? (Score moyen: 63%)
Il ne s’agit pas de différencier les liens en leur réservant des couleurs franches et contrastées, cette distinction serait inutile aux personnes atteintes d'achromatopsie ou daltoniennes. Il importe de s’assurer que les liens peuvent être identifiés dans tous les cas. Le meilleur moyen reste le soulignement (continu ou pointillé). Il n’est pas nécessaire d’assurer cette distinction pour les liens actifs ou visités.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 61,5%
- Gouvernement flamand: 73%
- Province d'Anvers: 55%
4. Les intitulés des liens sont-ils significatifs? (Score moyen: 81,5%)
Un bon nombre d'internautes souffrant d'un handicap visuel prennent d'abord connaissance d'une page en tabulant de lien en lien, sans même lire l'information avoisinante. Par ailleurs, la plupart des aides techniques logicielles offrent la possibilité de lister les liens disponibles sur une page; cette fonctionnalité est très fréquemment utilisée. Veillez donc à utiliser un intitulé significatif. Idéalement, il faudrait pouvoir déterminer la destination d'un lien à partir du seul intitulé.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 82%
- Gouvernement flamand: 84%
- Province d'Anvers: 78,5%
5. Les animations peuvent-elles être arrêtées? (Score moyen: 77,5%)
Lorsqu'il y a une animation qui dure plus de 5 secondes sur une page web , il faut toujours que le visiteur puisse interrompre et/ou arrêter l'animation. Si l'animation ne démarre pas automatiquement mais uniquement sur commande de l'utilisateur, c'est encore mieux, mais pas obligatoire. Le contenu animé peut poser problème à quelqu'un qui ne lit pas rapidement ou qui a un trouble de la concentration. Les animations peuvent aussi poser problème aux lecteurs d'écran.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 73%
- Gouvernement flamand: 79%
- Province d'Anvers: 81%
6. N'y a-t-il pas de chevauchement de textes ou images après agrandissement du contenu? (Score moyen: 76,5%)
De nombreuses personnes malvoyantes n'ont pas besoin de logiciel d'agrandissement de contenu, certaines d'entre elles adaptent les paramètres d'affichage de leur navigateur selon leurs nécessités pour agrandir la taille des caractères de textes ou en modifier les couleurs.
Afin de garantir une utilisation efficace de ces paramètres, vous devez faire en sorte qu'aucune superposition de textes ne vienne entraver la lisibilité du contenu lorsque celui-ci est agrandi. La majorité des problèmes surviennent lorsque vous utilisez des pixels (unités fixes) pour définir la hauteur et la largeur des pages.
Exemples de situation:
- La hauteur des lignes est déterminée en pixel (fixe), mais la taille des caractères est en unités relatives (em ou pourcentage). Lorsque le texte est agrandi, la hauteur des lignes étant fixe, les caractères ne trouvent pas de place pour s'afficher correctement, les lignes se superposent; le texte est illisible.
- Les dimensions de la page (largeur et hauteur) sont définies en pixels et/ou la page est positionnée en valeur absolue. Après agrandissement, les parties de texte se superposent et deviennent très vite illisibles.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 73,5%
- Gouvernement flamand: 88%
- Province d'Anvers: 68%
7. Les couleurs des textes sont-elles suffisamment contrastées avec la couleur de l'arrière-plan? (Score moyen: 60%)
Pour les pages contenant du texte ou des schémas, faites en sorte que la couleur du texte soit suffisamment contrastée avec la couleur d'arrière-plan. Veuillez éviter les combinaisons de couleurs telles que: rouge/vert, noir/rouge, blanc/vert et rouge/bleu; qui génèrent des contrastes extrêmement perturbants pour certaines personnes.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 62%%
- Gouvernement flamand: 61%%
- Province d'Anvers: 57,5%%
8. Les images possèdent-elles une alternative textuelle? (Score moyen: 53%)
Les personnes handicapées de la vue utilisent généralement des programmes informatiques additionnels pour lire le contenu de l'écran ou agrandir et modifier les modes d'affichage. Ces logiciels repèrent les images et en lisent le contenu des descriptions (attribut alt dans la balise img) si l'auteur de la page les a correctement ajouté.
Si les textes alternatifs (attribut alt) sont absents les logiciels annoncent la présence d'une image et le nom du fichier de l'image en guise de description. C'est pourquoi, tout élément graphique sans exception doit avoir un attribut alt placé dans sa balise.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 53%
- Gouvernement flamand: 67%
- Province d'Anvers: 39,5%
9. Les éléments audio et vidéo sont-ils également disponible en version texte? (Score moyen: 79%)
En 2006 YouTube a révolutionné le monde la vidéo sur internet. Sur Youtube.com tout le monde peut regarder et partager librement des vidéos. YouTube permet également aux rédacteurs web d'incorporer des vidéos simplement en les invitant à copier coller un extrait de codes source. Le résultat de cette simplification: la multiplication de contenu vidéo sur les sites internet.
Plus de 20% des sites évalués contiennent des vidéos. Si la vidéo fait partie du contenu propre du site, comme des reportages, interview ou spot-tv réalisés par le propriétaire du site alors il importe de rendre cette information accessible pour les personnes pour les personnes sourdes ou malentendantes.
Ceci, même si les vidéos sont hébergées sur YouTube ou autre.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 75%
- Gouvernement flamand: 78%
- Province d'Anvers: 85%
10. Les formulaires sont-ils exprimés en utilisant les balises HTML appropriées? (Score moyen: 52,5%)
La fonction de chaque champ d'un formulaire doit être directement et clairement identifiable. Tous les formulaires doivent donc remplir les conditions suivantes:
- Chaque champ doit posséder une étiquette qui lui est propre (LABEL)
- Chaque étiquette exprime clairement la fonction du champ qui lui est associé
- Les couples étiquette-champ sont indissociables (LABEL + attribut for)
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 51%
- Gouvernement flamand: 57%
- Province d'Anvers: 50%
11. Les tableaux de données sont-ils exprimés en utilisant les balises HTML adéquates? (Score moyen: 68%)
Beaucoup d'utilisateurs d'aides techniques n'ont aucune vue d'ensemble d'un tableau car les lecteurs d'écran procèdent par déchiffrage du code source de la page; ils découvrent donc les tableaux ligne par ligne et énoncent les cellules qui les composent de gauche à droite.
Les lecteurs d'écran reconnaissent le code HTML des tableaux de données. Si les tableaux sont correctement conçus (avec les balises et éléments HTML adéquats), les lecteurs d'écran pourront rendre l'information correctement à l'utilisateur.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 70%
- Gouvernement flamand: 69%
- Province d'Anvers: 65,5%
12. Les titres sont-ils exprimés en utilisant les balises HTML adéquates? (Score moyen: 69%)
Pour rendre une page web accessible, il ne suffit pas de différencier les titres visuellement. Il faut utiliser les balises h1 à h6. Cela permet aux logiciels de lecture d'écran de constituer une table des matières automatique. Grâce aux éléments structurants, un lecteur d'écran peut générer automatiquement des tables de matière et faciliter la navigation dans les listes à plusieurs niveaux. Les pages structurées par la sémantique s'adaptent également mieux aux feuilles de style personnelles. Grâce à celles-ci les personnes malvoyantes peuvent définir avec plus de précision la couleur, la police de caractère, la taille et la position des parties de page et de texte.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 70,5%
- Gouvernement flamand: 79%
- Province d'Anvers: 57%
13. Les listes sont-elles exprimées avec les balises HTML adéquates? (Score moyen: 71%)
Ce critère est identique au précédent mais souligne d'avantage l'importance de l'utilisation des balises et élément HTML adéquats lors de la publication d'une liste d'élément.
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 73,5%
- Gouvernement flamand: 72%
- Province d'Anvers: 68%
14. Existe-t-il des alternatives accessibles pour les éléments Flash importants? (Score moyen: 37%)
Adobe Flash pose malheureusement de sérieux problèmes d'accessibilité pour les personnes handicapées. D'une part, les objets de type Flash sont difficilement accessibles aux utilisateurs de navigateur textuel ainsi qu'aux utilisateurs de barrette Braille.
D'autre part, les animations que ces objets peuvent poser de graves problèmes aux personnes malvoyantes, aux personnes épileptiques et dyslexiques. Bien qu’il soit théoriquement possible de rendre les objets Flash compatibles avec les standards internationaux d’accessibilité, une alternative est actuellement toujours obligatoire. Les aides techniques sont malheureusement encore loin d’être aussi perfectionnées qu’on le voudrait pour interpréter tout à fait correctement le contenu des objets flash "accessibles".
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 44,5%
- Gouvernement flamand: 23%
- Province d'Anvers: 44%
15. Le code source de la page d'accueil remplit-il les critères de l'HTML valide? (Score moyen: 3,5%)
Le World Wide Web Consortium, abrégé par le sigle W3C, est un organisme de standardisation à but non-lucratif, fondé en octobre 1994 comme un consortium chargé de promouvoir la compatibilité des technologies du World Wide Web telles que HTML. Un site web qui respecte les standards HTML a déjà une bonne base pour devenir accessible.
Un contrôle rapide peut être fait en utilisant l'outil de validation du W3C en ligne
Pourcentages de sites où le critère est satisfait ou pas d'application:
- Belgique: 3%
- Gouvernement flamand: 5%
- Province d'Anvers: 2,5%
Top 5
Dans les trois échantillons de sites évalués, les sites Web suivants ont obtenu le meilleur score.
Il s'agit de test ou d'évaluation ponctuels, les sites ayant été évalués plusieurs fois sur une période de 3 ou 4 mois. Il est donc tout à fait possible que ces sites obtiennent un résultat différents lors d'une évaluation ultérieure.
Echantillon général (Belgique)
Gouvernement flamand
- Strategische Adviesraad voor Landbouw en Visserij
- DITO Vlaanderen
- Milieu- en Natuurraad van Vlaanderen
- Databank Onderwijsliteratuur Vlaanderen
- Dopinglijn
Province d'Anvers
Conclusion
La grande majorité des sites web évalués (90,3%) ne satisfont pas aux critères minimum pour pouvoir être considérés accessibles. Les visiteurs ayant ou non un handicap auront des difficultés à utiliser ces sites.
A peine la moitié des sites prévoit des alternatives textuelles pour les images, pourtant nécessaires aux personnes aveugles. 3 sites sur 10 ne sont pas utilisables uniquement avec le clavier. Les personnes qui ont un handicap moteur et qui ne peuvent pas utiliser de souris ne pourront donc pas les utiliser correctement. 20% des sites contiennent des fragments audio ou vidéo sans version textuelle, ce qui représente un gros problème pour les personnes sourdes et malentendantes.
Les sites de la catégorie Gouvernement flamand réalisent un score sensiblement meilleur que l'ensemble de l'échantillon. Les sites web de la province d'Anvers (principalement des sites d'administrations communales) ont des résultats un peu moins bons que la moyenne.
A peine 9,7% des sites ont obtenu un score (*) d'au moins 75%, seuil à atteindre pour être considéré comme un bon site web accessible. C'est encore très peu. On constate cependant une amélioration par rapport au résultat de 4%, publié dans le Toegankelijkheidsmonitor 2007 (le Moniteur de l'accessibilité des sites web belges édition 2007 (nl)) et 7% de l'édition 2009 du Moniteur.
Remerciements
AnySurfer remercie les organisations suivantes qui ont apporté leur précieuse collaboration à ce projet:
- Les professeurs et étudiants des écoles participantes et du centre de formation du VDAB de Genk
- La province d'Anvers pour son support financier
- Le service Emancipatiezaken pour la mise à disposition de l'échantillon des sites du gouvernement flamand
- Andrew Catton et Avi Bryant de l'application web DabbleDB pour leur généreux octroi de 400 utilisateurs supplémentaires de notre base de données.
Sans l'aide de ces personnes, ce projet n'aurait pu aboutir.
L'équipe de AnySurfer (Jeroen, Nymphaea, Gijs, Bart, Sophie et Roel)
