Moniteur de l'accessibilité 2013
Introduction
Alors que l'évolution de notre société réserve une place prépondérante à l'internet et aux technologies de la communication dans la vie quotidienne, la question de leur accessibilité reste fort peu soulevée. La notion d'accessibilité aux personnes handicapées est d'ailleurs spontanément associée, par la plupart des gens, aux bâtiments et services publics ou aux transports en commun, mais très rarement aux sites web.
Pour certaines personnes handicapées, l'informatique est un moyen de pallier à des difficultés de communication auxquelles elles peuvent être confrontées au quotidien. Par des technologies additionnelles installées sur leur ordinateur et adaptées à leur handicap, elles accèdent à toutes les fonctionnalités de l'ordinateur. L'information numérique ou digitale est par nature plus accessible que l'information imprimée ou parlée. En tant que source d'information numérique, l'internet est porteur d'un énorme potentiel en matière de communication accessible. Cependant, ce potentiel de communication accessible ne peut se dévoiler uniquement que si les sites web sont conçus en respectant les principes et standards d'accessibilité.
Le présent Moniteur est un instrument de mesure développé en 2007 par AnySurfer en collaboration avec K-point, le centre de recherches et de connaissances sur les TIC et l'inclusion de la Katholieke Hogeschool Kempen (l'Institut Supérieur Catholique Campine). Le Moniteur fournit les résultats de l'évaluation de l'accessibilité d'un certain nombre de sites web belges. Au cours de l'année scolaire 2012-2013, 881 étudiants de 12 écoles supérieures en informatique ont contrôlé quelque 373 sites Web belges.
En 2013 seuls 14,16% des sites examinés ont obtenu un score d'au moins 75%, seuil à atteindre pour être considéré comme un site web raisonnablement accessible. C'est très similaire aux résultats obtenus les années précédentes.
- 4% dans l'édition de 2007 (rapport en néerlandais)
- 7% dans l'édition de 2009
- 9,7% dans l'édition 2010
- 8,4% dans l'édition 2011
- 12,6% dans l'édition 2012
- 14,16% en 2013
Par ce projet, nous voulons sensibiliser les étudiants en informatique, en webdesign et multimédia à l'importance de garantir l'accessibilité de l'internet à tous et leur expliquer les principes de la conception universelle. En encourageant leur participation à la rédaction du présent Moniteur, nous espérons qu'ils contribuent, à leur tour et à leur manière, au développement de l'internet accessible. Par le biais des résultats de cette recherche, nous rendons également compte de la problématique aux responsables, aux concepteurs, designer et développeurs de sites web ainsi qu'aux décideurs et pouvoirs politiques.
Échantillons
Nous avons travaillé avec deux échantillons. Le premier est un échantillon général constitué de 226 sites web belges. Le second est constitué de 150 sites du gouvernement flamand.
Il y a 3 sites qui se trouvent à la fois dans l'échantillon général et dans l'échantillon du gouvernement flamand. En additionnant le nombre de sites web dans chacun des échantillons, et en soustrayant les doublons, nous arrivons à un total de 373 sites web contrôlés.
Échantillon général
Cet échantillon contient des sites web belges. Il a pour but de nous donner une idée globale de l'accessibilité du paysage internet belge. Pour garantir une certaine continuité d'une année à l'autre, nous avons maintenu les catégories existantes. Les catégories de sites sont:
- Actualités
- Actu-TIC
- Banque et assurance
- Bâtir et habiter
- Billetterie
- Blogs populaires
- Boire et manger
- Communautés
- Consommateur
- Enfants
- Festivals de musique
- Gouvernement
- Immobilier
- Jeux - Games
- Jobs
- Lifestyle et santé
- Musique et cinéma
- Opérateurs Télécom
- Partis politiques
- Petites annonces
- Portails
- Radios commerciales
- Radios publiques
- Rechercher
- Salles de concert
- Sans but lucratif
- Seniors
- Shopping
- Sport
- Télévisions commerciales
- Télévisions publiques
- Tourisme
- Transports en commun
- Utilitaires
En l'absence de source officielle et fiable de statistiques de visites des sites web belges, nous avons utilisé Google pour faire notre sélection. Nous avons sélectionné l'option "Rechercher dans les sites web belges" et utilisé les noms de catégories, au besoin complétés avec les synonymes et les mots clés complémentaires, en guise de mots clés. Nous avons considéré comme base de départ les 5 résultats de recherches les plus pertinents lorsqu'un filtre manuel additionnel semblait nécessaire pour garantir la représentativité de l'échantillon.
L'échantillon comporte 226 sites. Chaque catégorie contient, si possible, aussi bien des sites francophones que néerlandophones.
Échantillon de sites du gouvernement flamand
A la demande du service Emancipatiezaken du Gouvernement flamand, nous avons crée une catégorie spéciale, Gouvernement flamand, contenant 150 sites web. La liste a été fournie par eux dans l'objectif d'évaluer les résultats des politiques d'accessibilité mises en place dans le passé.
Méthodologie
Pour pouvoir obtenir des résultats pour tous les sites de nos échantillons, nous faisons appel à des étudiants en webdesign.
Dans un premier temps nous les sensibilisons à l'accessibilité lors d'une conférence intégrée à leur programme de cours. Lors de cette conférence nous leur expliquons également comment évaluer l'accessibilité d'un site web au moyen de la procédure du Quickscan.
Ensuite, chaque étudiant analyse 2 sites et encode les résultats dans une base de données. Etant donné le grand nombre d'étudiants qui participent, la grande majorité des sites sont analysés par plusieurs étudiants.
Les écoles suivantes ont participé cette année:
- Haute Ecole Libre Mosane (HELMo), baccalauréat en informatique
- Erasmushogeschool Brussel, baccalauréat en multimédia en technologies de la communication
- HoGent Aalst, baccalauréat en informatique
- Hogeschool West-Vlaanderen (Howest Kortrijk), baccalauréat en multimédia en technologies de la communication
- HUB Brussel, Baccalauréat en informatique
- KAHO Gent, Baccalauréat en électronique
- Katholieke Hogeschool Leuven (KHLeuven), baccalauréat en informatique
- KHLIM Genk, Baccalauréat en électronique
- Thomas More Geel, Formation en informatique
- Thomas More Mechelen, Formation en informatique de gestion et multimedia
- XIOS Hasselt, Gestion de la communication
- XIOS Diepenbeek, Informatique appliquée
AnySurfer QuickScan
La procédure habituelle d'analyse, l'audit AnySurfer, est trop longue pour être utilisée dans le cadre de ce moniteur. C'est pourquoi nous avons développé une méthode d'analyse permettant d'obtenir une évaluation rapide et fiable de l'accessibilité d'un site web: le QuickScan.
Le QuickScan est une sélection de 15 critères considérés comme fondamentaux pour garantir l'accessibilité d'un site Web. Nous tenons à rappeler que le QuickScan reste un outil d'évaluation et ne remplace pas la procédure complète d'audit AnySurfer. Cette dernière reste nécessaire pour se prononcer quant à l'accessibilité complète d'un site.
En d'autres termes, le QuickScan permet de répondre à la question : "Ce site web satisfait-il aux critères minimum d'accessibilité?".
Pour obtenir une appréciation quantifiable, chacun des 15 critères est pondéré (*) de 1, de 2 ou de 3. Un site web réussit le test du QuickScan s'il obtient un score d'au moins 75%.
Dans son rapport, l'étudiant doit sélectionner une des appréciations "Ok", "Pas Ok" ou "Pas d'application" et ajouter un commentaire pour expliquer l'appréciation. Chaque site web est évalué par plusieurs étudiants.
Les étudiants contrôlent au moins 6 pages représentatives de chaque site web. Parmi la sélection, les pages suivantes sont typiquement reprises:
- Page d'accueil
- Page contact
- Plan du site
- Formulaire de recherches et page de résultat
- Deux pages de contenu type
Les résultats sont encodés dans une base de donnée par le biais d'un formulaire en ligne. Les professeurs concernés ont accès à toutes ces données afin de pouvoir évaluer le travail de leurs étudiants.
Consolidation des résultats
Le calcul des résultats comporte les étapes suivantes:
Consolidation des résultats par critère pour chaque site
De manière générale on va supposer que la majorité a raison. Quand tous les étudiants ont évalué un critère de la même manière, c'est simple:
- 100% de 'OK' devient 'OK'
- 100% de 'Pas OK' devient 'Pas OK'
- 100% de 'pas d'application' devient 'OK' car cela indique une absence de problème
Si tous les résultats ne concordent pas:
- on continue l'analyse en ignorant les 'pas d'application'. En effet, si au moins un étudiant a donné come évaluation un 'OK' ou 'pas OK', c'est qu'il a rencontré sur le site le type de contenu à analyser (image, vidéo, tableau, liste, ...) et les 'pas d'application' est donc faux.
- entre 'OK' et 'Pas OK', une majorité de 'OK' devient 'OK', une majorité de 'Pas OK' devient 'Pas OK'.
- si c'est ex aequo, le 'Pas OK' l'emporte. Un 'OK' peut signifier que l'étudiant n'a pas trouvé le contenu posant problème mais ne prouve pas l'absence de ce problème.
De cette manière on obtient pour chaque site web 15 résultats, 1 par critère.
Calcul du résultat pondéré pour chaque site
Nous avons attribué à chaque critère un poids de 1, 2 ou 3 en fonction de son importance. Pour obtenir le score d'accessibilité d'un site nous faisons une moyenne pondérée des résultats.
Calcul du résultat moyen pour chaque critère
Pour chaque critère nous faisons également une moyenne des résultats obtenus sur tous les sites.
Résultats par échantillon
Échantillon général (mix de sites belges)
32 des 226 sites contrôlés (14,16%) ont obtenu un score de 75% ou plus et peuvent donc être considérés comme accessibles selon les critères de cette étude.

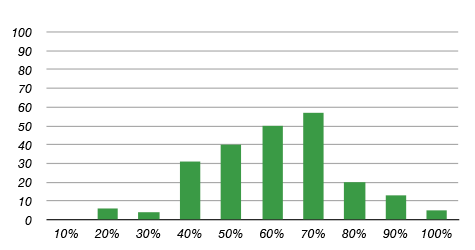
Voici les détails par tranche de 10%:
- 0 sites web ont obtenu un score entre 0 et 10%
- 6 sites web ont obtenu un score entre 10% et 20%
- 4 sites web ont obtenu un score entre 20% et 30%
- 31 sites web ont obtenu un score entre 30% et 40%
- 40 sites web ont obtenu un score entre 40% et 50%
- 50 sites web ont obtenu un score entre 50% et 60%
- 57 sites web ont obtenu un score entre 60% et 70%
- 20 sites web ont obtenu un score entre 70% et 80%
- 13 sites web ont obtenu un score entre 80% et 90%
- 5 sites web ont obtenu un score entre 90% et 100%
Échantillon du gouvernement flamand
96 des 150 sites évalués (64%) ont obtenu un résultat supérieur à 75%.

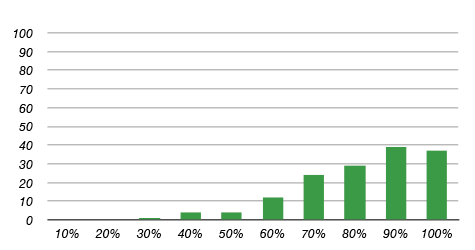
Voici les détails par tranche de 10%:
- 0 sites web ont obtenu un score entre 0 et 10%
- 0site web n'a obtenu un score entre 10% et 20%
- 1 sites web ont obtenu un score entre 20% et 30%
- 4 sites web ont obtenu un score entre 30% et 40%
- 4 sites web ont obtenu un score entre 40% et 50%
- 12 sites web ont obtenu un score entre 50% et 60%
- 24 sites web ont obtenu un score entre 60% et 70%
- 29 sites web ont obtenu un score entre 70% et 80%
- 39 sites web ont obtenu un score entre 80% et 90%
- 37 sites web ont obtenu un score entre 90% et 100%
Résultats par critère et par échantillon
Le tableau ci-dessous reprend les résultats pour chaque critère, avec le score obtenu pour les sites de l'échantillon général et celui du gouvernement flamand.
* Pondération: le chiffre exprime l'importance, le poids du critère. Plus le chiffre est élevé, plus le critère est important. Ainsi, un site qui ne respecte pas le critère 2 (avec une pondération de 3) aura un score moins élevé qu'un site qui ne respecte pas le critère 15 (pondéré à 1).
Ci-dessous chaque critère est expliqué brièvement et les résultats sont repris également. Les graphiques représentent les résultats pour l'échantillon général.
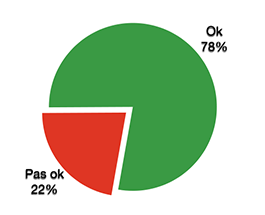
1. Chaque page possède-t-elle un titre significatif?

Le texte placé dans la balise title d'une page, donc son titre, est le premier élément lu par les lecteurs d'écran. S'il y est défini avec pertinence, s'il est précis et unique, il constitue une information capitale pour l'utilisateur de synthèse vocale.
Le titre de la page est visible dans la barre de titre des fenêtres du navigateur et est fréquemment utilisé par les moteurs de recherche pour afficher les résultats de la requête. Ce même titre s'affichera dans la liste des favoris de tout utilisateur s'il enregistre votre site dans sa liste.
Il est préférable que le titre reprenne chaque fois le nom du site précédé par la rubrique visitée. Exemple: "Nos services - Imprimerie Dupont" ou "Contact - AnySurfer"
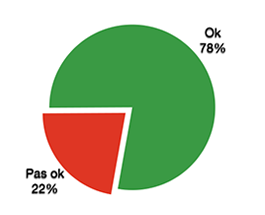
78% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
2. L'ensemble du site est-il utilisable sans faire usage de la souris?

A cause de déficiences motrices ou visuelles certains internautes n'utilisent pas de souris et naviguent à travers votre site en utilisant uniquement leur clavier. De manière générale un webdesigner ne doit rien faire de spécial pour que cela soit possible. Par contre, sur certains sites web il existe des actions qu'on ne peut effectuer uniquement qu'avec la souris, comme l'utilisation d'un menu déroulant. Cela peut bloquer complètement certains visiteurs, qui n'auront accès qu'à une partie du site.
A côté des menus déroulants, on recontre également parfois des boutons qui ne sont activables qu'en cliquant dessus, ou des actions déclenchées par un double-click, pour lequel il n'existe pas d'équivalent au clavier. Heureusement il suffit en général d'une petite adaptation technique pour rendre ce type d'interface également accessible au clavier.
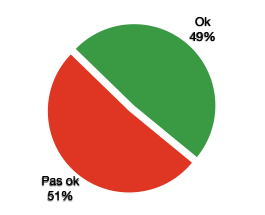
49% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
3. Le focus est-il visible lors de la tabulation?

Lorsqu'un visiteur parcourt un site en utilisant le clavier, le focus se déplace de lien en lien sur la page. Souvent le lien ou l'élément qui a le focus est indiqué visuellement par un fin cadre en pointillés. Dans certains cas cette indication visuelle a été supprimée. Ceci n'est pas permis car il est alors impossible de s'orienter dans la page si l'on s'y déplace au moyen de la touche tab car on ne sait pas sur quel lien se trouve le focus. Dans d'autres cas le focus a été accentué et le confort de navigation est bien meilleur.
48% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
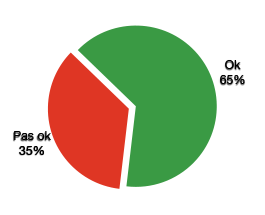
4. Les liens sont-ils facilement identifiables comme tels?

Il ne suffit pas de différencier les liens en leur donnant une couleur différente du texte. Cette distinction serait inutile aux personnes atteintes qui ne distinguent pas (bien) les couleurs comme les personnes daltoniennes. Il importe de s'assurer que les liens peuvent être identifiés dans tous les cas. Le meilleur moyen reste le soulignement (continu ou pointillé). Il n'est pas nécessaire d'assurer cette distinction pour les liens actifs ou visités.
65% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
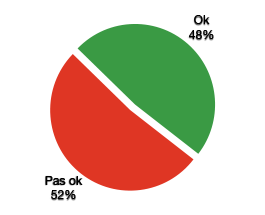
5. Les intitulés des liens sont-ils significatifs?

L'internaute déduit la destination d'un lien de son intitulé. Il est donc primordial que celui-ci soit significatif. Idéalement, il faudrait pouvoir déterminer la destination d'un lien à partir du seul intitulé, et donc éviter les intitulés du type 'cliquez ici'.
87% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
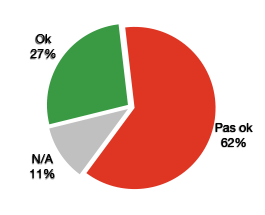
6. Les animations peuvent-elles être arrêtées?

Lorsqu'il y a une animation qui dure plus de 5 secondes sur une page web, il faut toujours que le visiteur puisse interrompre et/ou arrêter l'animation. Si l'animation ne démarre pas automatiquement mais uniquement sur commande de l'utilisateur, c'est encore mieux, mais pas obligatoire. Le contenu animé peut poser problème à quelqu'un qui ne lit pas rapidement ou qui a un trouble de la concentration. Les animations peuvent aussi poser problème aux lecteurs d'écran.
27% des sites sont conformes.
Sur 11% des sites ce point n'est pas d'application.
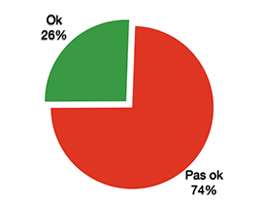
7. Les images possèdent-elles une alternative textuelle?

Les personnes handicapées de la vue utilisent généralement des logiciels d'aide technique pour lire le contenu de l'écran ou agrandir et modifier les modes d'affichage. Ces logiciels repèrent les images et en lisent le contenu des textes alternatifs (attribut alt dans la balise img) si l'auteur de la page les a correctement ajoutés.
Si les textes alternatifs (attribut alt) sont absents les logiciels annoncent la présence d'une image et le nom du fichier de l'image en guise de description. C'est pourquoi, TOUT élément graphique sans exception doit avoir un attribut alt placé dans sa balise.
26% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
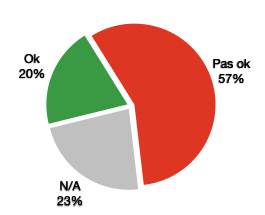
8. Le texte parlé des fragments audio ou vidéo a-t-il une alternative textuelle?

Le contenu des vidéos et fragments audio doit être disponible sous forme textuelle. De cette manière, les personnes qui ne peuvent entendre le son ou voir la vidéo ont également accès à l'information.
Ce problème concerne tout particulièrement les sourds et les malentendants. Quelqu'un qui n'entend pas le son doit pouvoir lire l'information sonore. Celui ou celle qui ne voit pas doit pouvoir disposer de l'information vidéo soit sous forme audible soit sous forme textuelle. Dans le cadre de ce quickscan il est suffisant que les videos soient retranscrites, le sous-titrage n'est pas exigé.
20% des sites sont conformes
Sur 23 % des sites, ce point n'est pas d'application
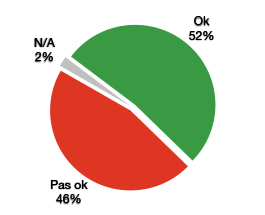
9. Les formulaires sont-ils exprimés en utilisant les balises HTML appropriées?

La fonction de chaque champ d'un formulaire doit être directement et clairement identifiable.Tous les formulaires doivent donc remplir les conditions suivantes:
- Chaque champ doit posséder une étiquette qui lui est propre (LABEL)
- Chaque étiquette exprime clairement la fonction du champ qui lui est associé
- Les couples étiquette-champ sont indissociables (LABEL + attribut for)
52% des sites sont conformes.
Sur 2% des sites, ce point n'est pas d'applicaion
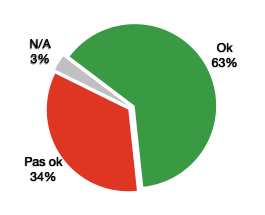
10. Les indications données lors de la validation de formulaires sont elles claires?

Lors de l'envoi d'un formulaire, celui-ci est en général validé. S'il comporte des erreurs il faut que ce soit clairement expliqué: la nature et l'endroit de l'erreur doivent être indiquées, et pas uniquement de manière visuelle. Des messages du type 'Les erreurs sont indiquées en rouge' sont problématique s'ils ne s'accompagnent pas d'une information textuelle.
63% des sites sont conformes
Sur 3% des sites, ce point n'est pas d'application
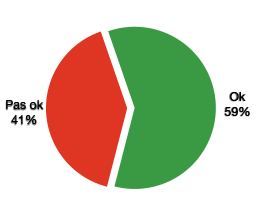
11. Le contraste entre le texte et l'arrière-plan est-il suffisant?

La couleur du texte doit contraster suffisemment avec la couleur de l'arrière-plan afin de garantir une bonne lisibilité pour tous, mais surtout pour les personnes malvoyantes.
59% des sites sont conformes
Ce critère est d'application sur tous les sites examinés.
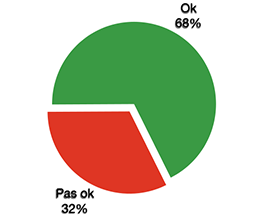
12. Les titres sont-ils exprimés en utilisant les balises HTML adéquates?

Pour rendre une page web accessible, il ne suffit pas de différencier les titres visuellement. Il faut utiliser les balises h1 à h6. Cela permet aux logiciels de lecture d'écran de constituer une table des matières automatique. Grâce aux éléments structurants, un lecteur d'écran peut générer automatiquement des tables de matière et faciliter la navigation dans les listes à plusieurs niveaux. Les pages structurées par la sémantique s'adaptent également mieux aux feuilles de style personnelles. Grâce à celles-ci les personnes malvoyantes peuvent définir avec plus de précision la couleur, la police de caractère, la taille et la position des parties de page et de texte.
68% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
13. Les listes sont-elles exprimées avec les balises HTML adéquates?

Ce critère est identique au précédent mais souligne l'importance de l'utilisation des éléments HTML adéquats lors de la publication d'une liste d'élément.
78% des sites sont conformes.
Ce critère est d'application sur tous les sites examinés.
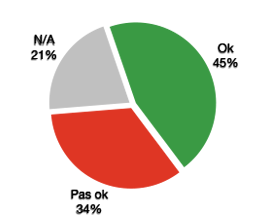
14. Existe-t-il des alternatives accessibles pour les éléments Flash importants?

Adobe Flash pose malheureusement de sérieux problèmes d'accessibilité.
D'une part, les objets de type Flash sont difficilement accessibles aux utilisateurs de navigateur textuel ainsi qu'aux utilisateurs de barrette Braille. D'autre part, les animations que ces objets peuvent poser de graves problèmes aux personnes malvoyantes, aux personnes épileptiques et dyslexiques.
Bien qu'il soit théoriquement possible de rendre les objets Flash compatibles avec les standards internationaux d'accessibilité, une alternative est actuellement toujours nécessaire. Les aides techniques sont malheureusement encore loin d'être aussi perfectionnées qu'on le voudrait pour interpréter tout à fait correctement le contenu des objets flash "accessibles".
45% des sites sont conformes
Sur 21% des sites ce point n'est pas d'application
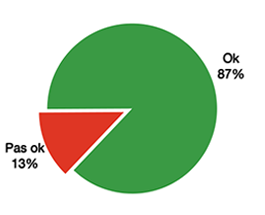
15. Le code source de la page d'accueil est-il valide?

Le World Wide Web Consortium, abrégé par le sigle W3C, est un organisme de standardisation à but non-lucratif, fondé en octobre 1994 comme un consortium chargé de promouvoir la compatibilité des technologies du World Wide Web telles que HTML. Un site web qui respecte les standards HTML a déjà une bonne base pour devenir accessible.
Un contrôle rapide peut être fait en utilisant l'outil de validation du W3C en ligne.
7% des sites sont conformes
Ce critère est d'application sur tous les sites examinés.
Conclusion
La grande majorité des sites web évalués dans l'échantillon général (85,84%) sont inaccessibles, selon les critères de cette étude. En d'autres mots, seuls 14,16% des sites web belges sont facilement utilisables par la majorité de la population.
Prenons, à titre d'exemple, certains des critères qui ont obtenu les plus mauvais résultats.
- 74% des sites ne proposent pas d'alternative textuelle correcte pour les images. Cette alternative textuelle est pourtant essentielle pour les personnes aveugles.
- 56% des sites proposent des vidéos sans retranscription ou sous-titres, alors que ces vidéos contiennent du texte parlé. Cette information est inacessible aux personnes sourdes, mais également à tous ceux qui ne peuvent visionner ou entendre la vidéo pour des raisons techniques.
- Sur 62% des sites évalués il y a des animations qui ne peuvent pas être arrêtées. Cela rend la lecture du contenu difficile ou même impossible par des personnes dyslexiques ou souffrant de troubles de l'attention. Il suffit de proposer un bouton pour arrêter l'animation pour régler ce problème.
Parmi les critères qui obtiennent les meilleurs résultats, on trouve l'utilisation de titres de page significatifs, les intitulés de liens significatifs et l'utilisation des éléments HTML appropriés pour structurer les pages. Ce n'est peut-être pas un hasard si ces bonnes pratiques d'accessibilité sont également celles qui ont un effet bénéfique sur le référencement naturel des sites web.
Les résultats pour les sites du gouvernement flamand sont bien meilleurs, avec 64% de sites accessibles. Comment expliquer cette différence? L'échantillon n'était pas aléatoire puisqu'il contenait surtout les sites sur lesquels les efforts d'accessibilité s'étaient concentrés les dernières années. De nombreux efforts ont été fournis depuis 2007 pour améliorer l'accessibilité de ces sites et former le personnel. Le résultat obtenu montre que l'investissement n'a pas été vain et qu'il est possible d'améliorer significativement l'accessibilité d'un parc de sites lorsqu'il y a une réelle volonté d'y arriver et que l'on met en place des actions concrètes. La relative simplicité de ces sites, qui ne contiennent par exemple pas beaucoup d'animations, contribue également à ce meilleur résultat.
Les sites web belges restent donc très majoritairement inaccessibles, refusant l'accès à l'information à de nombreuses personnes en raison de leur handicap, de leur âge ou des technologies utilisées. Ce n'est pas une fatalité. Mais pour que cela change il faut que chacun s'investisse.
Remerciements
AnySurfer remercie les organisations suivantes qui ont apporté leur précieuse collaboration à ce projet:
- Les professeurs et étudiants des écoles participantes.
- Le service Emancipatiezaken du Gouvernement flamand
- Le Ministère de la Région Bruxelles Capitale
Sans l'aide de ces personnes, ce projet n'aurait pu aboutir.
L'équipe AnySurfer (Jeroen, Gijs, Bart S, Bart DC, Sophie et Pierre)
Contact
Avez-vous des questions au sujet de ce rapport? Voulez-vous en savoir plus sur AnySurfer et l'accessibilité du Web? Voulez-vous que votre site web soit audité?
Nos infos de contact:
- E-mail: info@anysurfer.be
- Telephone: +32 (0)2-210 61 49
Annexes
1. Les sites analysés dans l'échantillon général
Actualités
Actu-TIC
Banques et assurance
Billeterie
Boire et manger
Communautés
Consommateur
Enfants
Festivals de musique
Gouvernement
Immobilier
Jeux - Games
Journaux
Lifestyle et Santé
Musique et cinéma
Partis politiques
- CD&V - Christen-Democratisch & Vlaams
- CDH - Centre démocrate humaniste
- ECOLO - Écologistes confédérés pour l'Organisation de Luttes originales
- FDF - Fédéralistes Démocrates Francophones
- Groen!
- LDD - Lijst Dedecker
- MCC - Mouvement des Citoyens pour le Changement
- MR - Mouvement Réformateur
- N-VA - Nieuw-Vlaamse Alliantie
- Open VLD
- PP - Personenpartij / Parti Populaire
- PS - Parti socialiste
- SP.A - Socialistische Partij Anders
- Vlaams Belang










